در این مقاله به یکی از مهم ترین المان ها در موفقیت کسب و کار ها یعنی دکمه CTA یا Call to Action می پردازیم. در این مقاله به شما خواهیم گفت CTA چیست و چه انواعی دارد و چه نکاتی را باید در طراحی CTA رعایت کنید.
دکمه CTA چیست؟
هنگامی که در صفحات اینترنتی مشغول گشت و گذار هستید، وارد صفحاتی می شوید که از شما می خواهد کاری را انجام دهید برای مثل در سایتشان عضو شوید، یا یک فرمی را تکمیل کنید، محتوا را Share کنید، روی دکمه خرید کلیک کنید و مواردی از این دست. اینها همگی دکمه های CTA هستند. دکمه CTA یا Call to Action در معنای واژگانی یعنی فراخوانی برای عمل، با استفاده از دکمه های CTA ما از بازدید کننده می خواهیم که کاری که مورد نظر ما هست را انجام دهد.

اهمیت استفاده از CTA
به قول ضرب المثل ایرانی که میگه: “به عمل کار برآید! به سخن دانی نیست” و اگر بخواهیم آن را برای موضوع خودمان سفارشی سازی کنیم اینگونه می شود که: ” به CTA کار برآید، به محتوا خوانی نیست! “.
هدف ما از هدایت کاربر به صفحه فعلی چیست؟ صرفا خواندن محتوا و بعدا خارج شدن از آن است؟ یا مایلیم حالا که زحمت کشیده و تا این صفحه رسیده عملی را انجام دهد؟ اگر می خواهیم کاری توسط کاربر انجام شود پس حتما باید یک CTA داشته باشیم.
اگر CTA نداشته باشیم یا CTA ما به قدر کافی جذاب نباشد، کاربر صفحه ما را ترک خواهد کرد و ما نه تنها دستاوردی نداشتیم بلکه باعث افزایش نرخ پرش bounce rate سایتمان خواهد شد.
مزایای استفاده از CTA
در ادامه به مزایای استفاده از cta یا همان call to action اشاره خواهیم کرد که بعد از مطالعه آن به اهمیت استفاده از cta بیشتر پی خواهیم برد.
کاهش نرخ پرش
همانطور که در مقاله آموزش لینک سازی داخلی توضیح گفتیم، یکی از اهداف لینک سازی داخلی کاهش نرخ پرش است، چرا که احتمال کلیک کاربر بر روی لینک ها بیشتر می شود و با انجام این عمل توسط کاربر، نرخ پرش کاهش می یابد. دکمه های CTA نیز دقیقا همین کار را انجام می دهند و از کاربر می خواهند تا با وب سایت ما تعامل داشته باشند و کاری انجام دهند.
افزایش نرخ تبدیل
با طراحی درست دکمه CTA و قرار دادن آن در جایگاه مناسب خودش، کاربران را ترغیب می کنید تا بر روی CTA کلیک کنند و از یک بازدید کننده به یک مشتری تبدیل شوند.
انواع دکمه های CTA
انواع دکمه های Call to Action که در وب سایت ها و اپلیکیشن ها مورد استفاده قرار می گیرد به شرح زیر است:
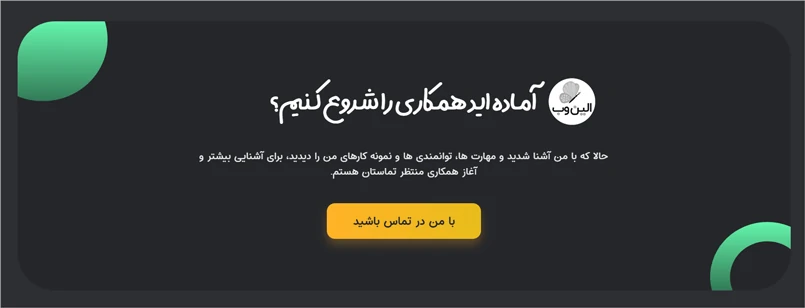
دکمه های تماس با ما
دکمه های تماس با ما از پرکاربرد ترین دکمه های CTA است و در وب سایت هایی که خدمات مشاوره و پشتیبانی به مشتریان خود ارائه می کنند، بیشتر استفاده را دارند. همچنین وبسایت های شخصی و رزومه و وب سایت های تک صفحه ای از این دکمه ها استفاده می کنند.

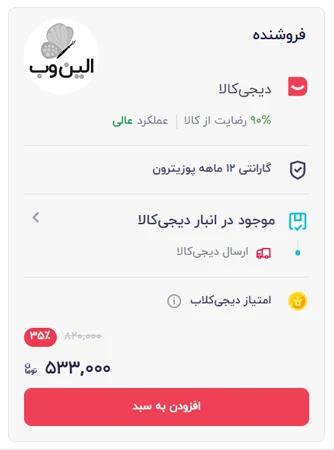
دکمه های خرید و پرداخت
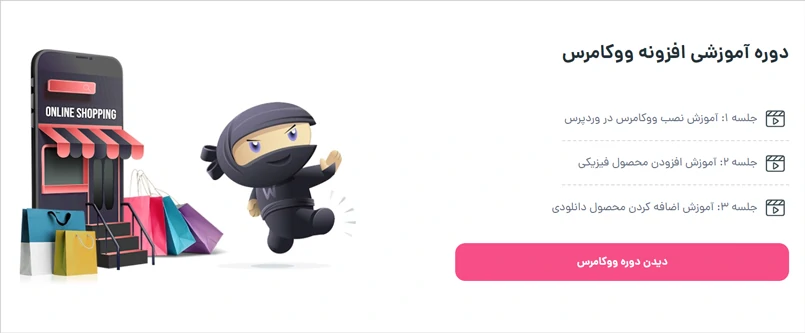
همان طور که از عنوان این CTA ها مشخص است، کاربر را به مشاهده و خرید محصول ترغیب می کنند. از آنجایی که مهترین هدف وب سایت ها عمدتا فروش محصول و خدمات است، توجه به طراحی این دکمه برای این وب سایت ها از اهمیت ویژه ای برخوردار است.

دکمه های ادامه مطلب
این دکمه ها پرکاربردترین نوع CTA هستند که تقریبا در همه وب سایت ها یافت می شوند. چنانچه سایت شما از این امکان برخوردار نیست حتما آن را در قسمتی مناسب در صفحه فعال کنید.

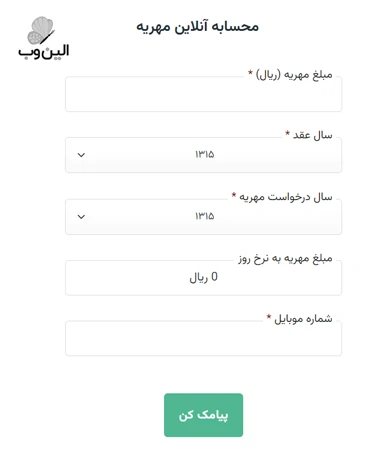
دکمه های ثبت فرم
گاهی لازم است تا کاربران را به پر کردن فرم و ارسال اطلاعات ترغیب کنیم. این فرم ممکن است یک فرم تماس ساده باشد و یا یک فرم برای عضویت در خبرنامه و یا هر فرم دیگری پر از فیلدهای مختلف.

دکمه های عضویت و لاگین در سایت
برخی وب سایت ها مثل سایت های سرویس دهنده ایمیل و یا وب سایت های ارائه دهنده خدمات هاستینگ نیاز دارند که برای ارائه خدمات، کاربران را به عضویت در سایت دعوت کنند. همچنین این وب سایت ها تعداد زیادی کاربر دارند که عضو وب سایت شده اند و برای دریافت خدمات و دسترسی به سرویس باید لاگین کنند.
قراردادن دکمه های CTA عضویت و لاگین خیلی می تواند به ایجاد تجربه کاربری ux بهتر به کاربران این سایت ها کمک کند.

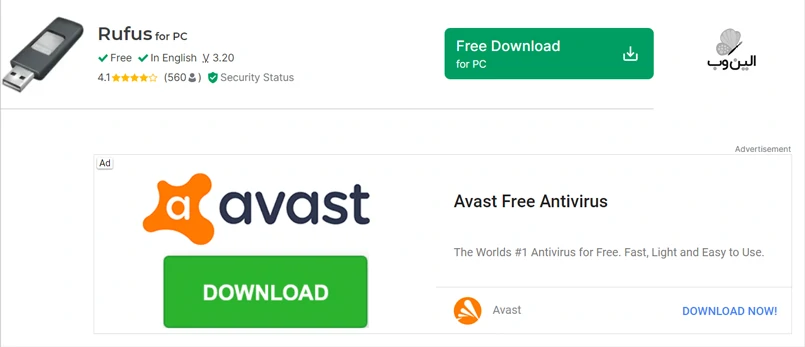
CTA های دانلود فایل
این CTA ها از محبوب ترین دکمه های Call to Action در بین بازدیدکنندگان سایت ها هستند. به دلیل محبوبت بالای برخی از سایت، گاهی دکمه های دانلود Fake و جعلی قرار می دهند تا کاربر فایل مورد نظر آن ها را دانلود کند. گاهی نیز به دکمه های دانلود چندین پاپ آپ متصل می کنند و بازدیدکننده بیچاره با کلیک بر روی آن با چندین صفحه پاپ آپ مواجه می شوند.

CTA های اشتراک گذاری شبکه های اجتماعی
یک از دکمه های کار راه انداز و دوست داشتنی، دکمه های اشتراک گذاری در شبکه های اجتماعی است. با قرار دادن این دکمه در وب سایتتان، به بازدیدکنندگان کمک می کنید تا خیلی راحت محتوای شما را در صفحات خود و در بین مخاطبینشان به اشتراک بگذارند.

نکات مهم در طراحی CTA
برای اینکه بتوانید طراحی دکمه های Call to Action خوبی انجام دهید به نکات زیر را رعایت کنید:
۱- از عبارت های محرک استفاده کنید
از بهترین عبارت ها برای دکمه ها کال تو اکشن، استفاده از عبارت هایی هستند که خودشان محرک هستند مثلا برای تشویق کاربران برای دادن آدرس ایمیلشان، از عبارت “همین الان ثبت نام کنید” استفاده کنید.
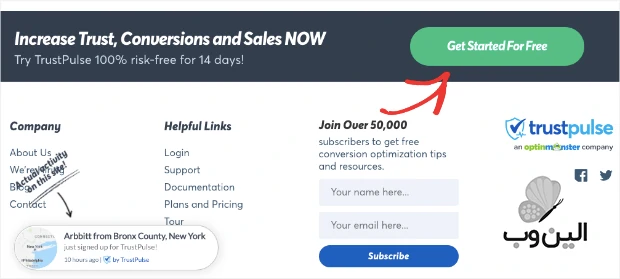
۲- بر روی ارزشی که خلق می کنید تمرکز کنید
با برجسته تر کردن ارزشی که ارائه می کنید می توانید CTA های تشویق کننده تری بسازید. معمولا در این کال تو اکشن ها از عبارت هایی مثل “رایگان” استفاده می شود.

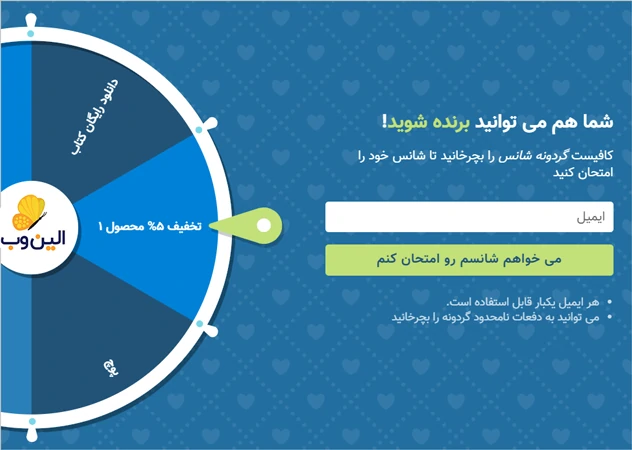
۳- حس کنجکاوی را بر انگیزید
با بهره گیری از دانش روانشناسی و ترکیب آن با حس کنجکاوی کاربران، می توانید دکمه های CTA موثری بسازید. یکی از بهترین این کارها، Gamification یا بازیگونه سازی (!) کردن است. با گذاشتن یک گردونه شانس در وب سایت که کدهای تخفیف می دهد و روی دکمه آن نوشتید “می خواهم شانسم را امتحان کنم” شانس موفقیت را بسیار بالا خواهید برد!

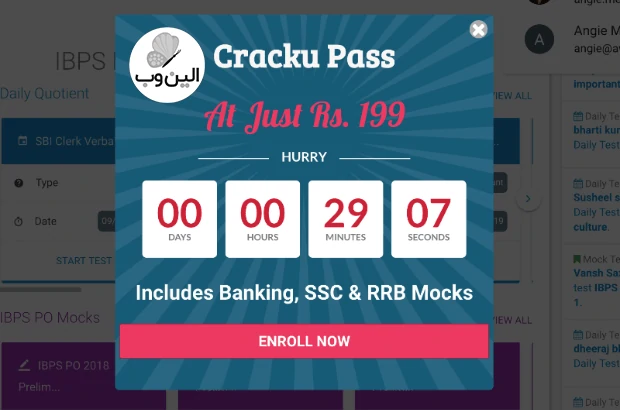
۴- حس ترس و از دست دادن را برانگیزید
یک از روش های ترغیب کاربران به کلیک بر رو CTA، تحریک کردن حس از دست دادن یک فرصت عالی است. قرار دادن یک شمارنده معکوس و استفاده از واژه هایی مثل “همین الان” و “فوری” در دکمه Call To Action یک مثال از این روش است.

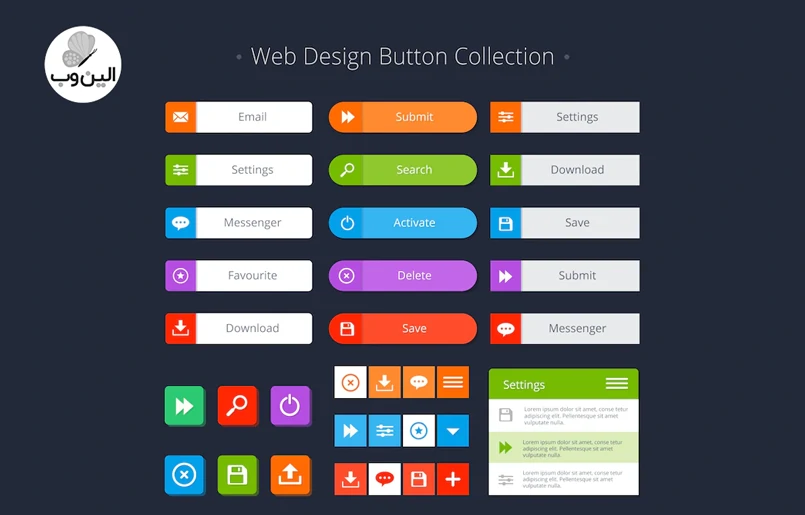
۵- به طراحی دکمه ها توجه کنید
قطعا طراحی دکمه ها در میزان تشویق کاربران به کلیک بر روی آن ها اثر زیادی دارد. در طراحی دکمه ها CTA این موارد را مورد توجه قرار دهید:
- رنگ دکمه های CTA
- فونت دکمه های CTA
- اندازه و سایز دکمه های CTA
- فضای سفید اطراف دکمه
- استفاده از آیکون در CTA
۶- عبارت های خلاقانه تر به کار ببرید
استفاده از عبارت های کلاسیک ایرادی ندارد و هر کدام اثر بخشی خاص خود را دارد. برخی از این عبارت ها عبارتند از:
- ثبت نام
- ارسال فرم
- دانلود
- خرید
- عضویت
اما به کار بردن عبارت های خلاقانه و غیر کلیشه ای می تواند به طرز چشمگیری میزان کلیک بر روی CTA را افزایش بدهد. برای مثلا به جای عبارت ثبت نام می توانیم “به جمع ما بپیوندید” یا “ثبت نام ۲۰ ثانیه ای” می تواند مثال هایی از عبارت ها خلاقانه باشد.
۷- از عبارت های اول شخص استفاده کنید
به جای عبارت “ارسال به آدرس ایمیل” از عبارت “به من ایمیل کن” استفاده کنید. یا به جای عبارت “عضویت در خبرنامه” از عبارت “می خواهم عضو خبرنامه شوم” یا “مرا عضو خبرنامه کن” استفاده کنید. اینکار نوعی حس کنترل و مالکیت را به کاربر القا می کند و باعث ترغیب بیشتر کاربر برای انجام عمل مورد نظر ما می شود.
۸- کال تو اکشن مهم تر باید برجسته تر باشد
گاهی ممکن است در کنار دکمه اصلی، یک CTA دیگر نیز وجود داشته باشد. در این حالت دکمه دوم باید طبیعی و کم سر و صدا تر به نظر برسد. همیشه باید دکمه اصلی برجسته تر و بزرگتر باشد و توجه بیشتری را به خود جلب کند.

۹- دکمه های CTA را تست کنید!
اول از همه دکمه ها کال تو اکشن را تست کنید و مطمئن شوید که درست کار می کنند. حصول نتیجه ما در گرو درست کار کردن دکمه کال تو اکشن است و اگر به این موضوع توجه نکنیم تمام زحماتمان را به فنا می دهیم. لینک به صفحه اشتباه یا قابل کلیک نبود لینک CTA از موارد مهمی است که باید به آنها توجه کنید.
سپس باید از نظر اثر بخشی تکنیک های مهم استفاده شده و لازم در طراحی CTA اطلاعاتی به دست آوریم. اینکار با تست A/B قابل انجام است. برای این کار می توانید کارهای زیر را انجام دهید:
- جای دکمه را تغییر دهید
- سایز و رنگ آن را تغییر دهید
- متن آن را تغییر دهید
- استایل دکمه را تغییر دهید

جمع بندی
در این مقاله آموزشی با مفهومی به نام فراخوانی برای عمل یا همان دکمه های CTA آشنا شدیم و از اهمیت آن ها در افزایش نرخ تبدیل آگاهی پیدا کردیم. همچنین نکات مهم در طراحی CTA را آموختیم و به اهمیت واژه ها و عبارت ها در ساخت دکمه های Call to action پی بردیم. امیدواریم مقاله آموزشی CTA چیست برای شما مفید باشد و به شما کمک کند تا بتوانید دکمه های کال تو اکشن عالی بسازید.