حتما تا به حال وارد سایتی شده اید که از شدت شلوغی و بهم ریختگی صفحه احساس خوبی را از آن سایت دریافت نکرده اید، و هر لحظه به خود میگوید در این سایت چه میکنم و بعد از آن جستجوی خود را در یک سایت دیگر با ظاهری جذاب و با هارمونی رنگ بسیار مناسب پیدا کرده اید. اینجا تفاوت طراحی رابط کاربری را شما مشاهده میکنید. در دنیای اینترنت امروز شرکت ها و ارائه دهنده خدمات بر بستر اینترنت سعی میکنند با ارائه ظاهری آراسته در محصولات خود تجربه ای دلنشین را به کاربر ارائه دهند. در اینجا با طراحی رابط کاربری یا همان UI چیست؟ آشنا می شویم.
در این مقاله میخواهیم شما را با این مفاهیم آشنا کنیم. مفاهیمی که امروزه آن را در اکثر وسایل مرتبط با اینترنت میبینیم و بخشی از زندگی روزمره همه افراد شده است. پس با مقاله UI چیست؟ همراه ما باشید تا پاسخ شما را به صورت کامل بدهیم.
UI چیست؟
User Interface با عنوان مخفف UI به معنای رابط کاربری یا UI می باشد، رابطی که میان کاربر و محصول و یا خدمات ارائه شده توسط سایت و یا اپلیکیشن شما قرار دارد. اگر بخواهیم به صورت ساده تر این موضوع را بیان کنیم باید بگوییم که ظاهر یا هر مورد و بخشی که کاربر در سایت و اپلیکیشن شما با آن سر و کار دارد و می بینید در بخش رابط کاربری جای میگیرد که شامل رنگ ها، دکمه ها، متون و تصاویر می باشد.
تاریخچه طراحی رابط کاربری UI
اگر به سایت ویکی پدیا مراجعه کنید متوجه می شوید که اولین رابط کاربری در سال ۱۹۷۴ استفاده شد. مهندسان شرکت زیراکس برای اولین بار یک رابط کاربری گرافیکی را ارائه دادند که افراد میتوانستند با استفاده از نمادها و منوهای پاپ آپ کار خود را بر روی سیستم های این شرکت انجام دهند، پیش از این افراد می بایست با وارد کردن چند خط کد کار خود را پیش ببرند. پس از این اتفاق شرکت اپل در سال ۱۹۸۳ لیزا را معرفی کرد. اولین کامپیوتر با رابط کاربری گرافیکی که آن را به مهمترین اتفاق در انقلاب طراحی کاربری تبدیل کرد و پس از آن شرکت اپل در دو دهه بعدی با ارائه رابط کاربری های جذاب این بخش را پیش از گذشته برای کاربران جذاب تر کرد.
چرا طراحی رابط کاربری UI مهم است؟
رقابت! اگر ۱۰ سال پیش در اینترنت گشت و گذاری میکردید با تعداد بسیار کمی از وبسایت ها مواجه می شدید. سایت هایی با ظاهر شلوغ و بهم ریخته و بلاگ مانند پر از تبلیغات و بخش هایی که درد کاربر را درمان نمیکرد و پس از یک اسکرول طولانی به مطلب مورد نظر خود میرسید. اما امروزه این مدل سایت ها منسوخ شده و کاربر با طراحی ها بروز و فکر شده مواجه می شود، رقابت افزایش پیدا کرده است و سایت های بسیاری خدمات مشابه ای را به کاربر ارائه می دهند،
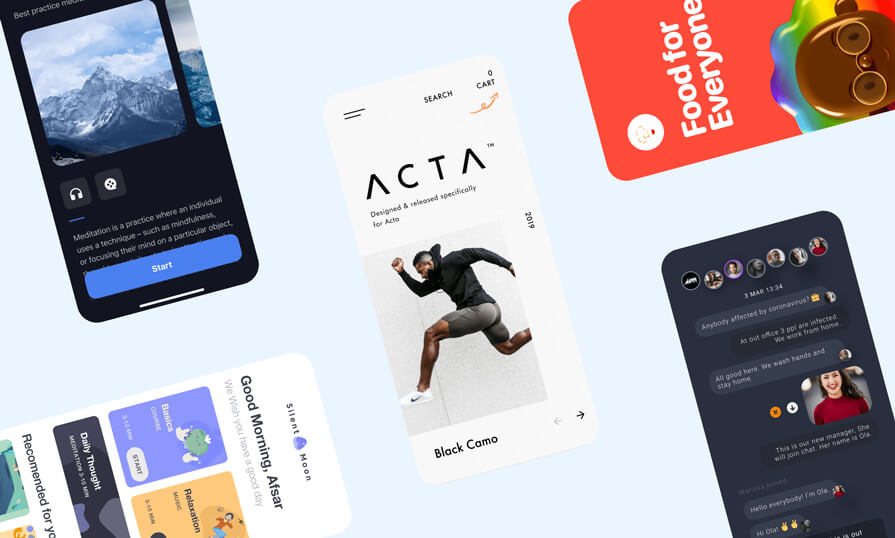
پس اینجاست که طراحی رابط کاربری و حتی تجربه کاربری جا پای خود را مهم کرده است و به طراحان و صاحبان سایت ها که به این موضوع بها بیشتری داده اند برتری نسبی داده است. کاربر با ورود به این سایت ها با هارمونی رنگ جذاب، ظاهر زیبا سایت، استفاده درست از تصاویر و جای دقیق دکمه ها ترجیح می دهد وقت خود را در این سایت بگذارند و محصول و یا خدمات خود را از این سایت دریافت کند تا اینکه به دیگر سایت ها مراجعه کند.
شاید از خود بپرسید تفاوت UI و UX در چیست؟
در خصوص این سوال پیشنهاد مقاله ای مفصل با نام تفاوت UI و UX چیست؟ در سایت الین وب منتشر شده ، آن را مطالعه کنید، ولی به صورت خلاصه اگر بخواهیم برای شما جواب را توضیح دهیم ابتدا باید تجربه کاربری را به شما معرفی میکنیم. UX یا User Experience به معنای تجربه و تعامل کاربر با محصول ارائه شده می باشد. طراح تجربه کاربری UX شناخت کاملی از کاربر دارد و با تحقیقاتی که انجام داده است می داند که کدام دکمه و کدام بخش در کجای یک سایت و یا اپلیکیشن باید قرار گیرد تا بتواند بهترین بازخورد را دریافت کند. به عنوان مثال یک سایت فروشگاهی معروف تنها با تغییر جای یک دکمه و قرار دادن آن در جای درست فروش خود را چند میلیون افزایش داد.
خیلی از افراد تجربه کاربری و رابط کاربری را یکی می دانند که به طور کلی اشتباه است، با اینکه این دو مورد ارتباط نزدیکی با هم دارند ولی در عمل هر دو جدا از یکدیگر هستند. طراح UX با درک کامل از رفتار کاربر و بررسی هایی که برای ارائه محصول و یا خدمات انجام می دهد ساختار سایت و یا اپلیکیشن را برنامه ریزی می کند که کدام بخش در اول سایت نمایش داده شود. دکمه ها در کجا قرار بگیرند و این طراح UI است که با قرار دادن تصاویر مناسب، رنگبندی جذاب و زیبا کردن ظاهر کاربر را جذب می کند.
مهارت های طراح رابط کاربری UI
برای اینکه شما بتوانید یک طراح خوب رابط کاربری شوید به چند مورد نیاز دارید. از جمله مهارت های طراح رابط کاربری UI این است که همانند اکثر کارهای دیگر نیازی به استعداد ذاتی ندارد. شما میتوانید با تمرین و پشتکار به عنوان یک طراح رابط کاربری مشغول به کار شوید. البته باید این نکته را نیز در نظر داشته باشید که باید در درجه اول از این کار لذت ببرید و بعد از آن با تمرین و تحقیق و بررسی خود را به عنوان یک طراح رابط کاربری اثبات کنید.
شناخت کامل فونت ها، استفاده درست از رنگ ها و آشنایی کامل با سبک های طراحی باعث می شود شما حرفه ای تر شوید. روحیه همکاری نیز یکی دیگر از نکات مهم می باشد که باید آنرا داشته باشید چرا که شما ارتباط نزدیکی با طراح تجربه کاربری و برنامه نویسان دارید.
ابزارهای طراحی UI
به لطف محبوبیت روز افزون طراحی UI و توجه ویژه به طراحی سایت و اپلیکیشن، ابزارهای زیادی توسط شرکت های مختلف برای طراحی UI طراحی شده است که هر کدام ویژگی های منحصر به فرد خود را دارند در ادامه به معرفی چند ابزار محبوب طراحی UI می پردازیم.
Adobe XD
یکی از محبوب ترین ابزارهای طراحی رابط کاربری نرم افزار Adobe XD می باشد که توسط شرکت Adobe شرکت سازنده ابزارهای فتوشاپ و ایلاستریتور در سال ۲۰۱۶ معرفی شد. این ابزار رشد سریعی داشت و توانست جای خود را در میان طراحان سایت و اپلیکیشن باز کند. دلیل این رشد را هم میتوان سادگی این نرم افزار دانست البته این موضوع را هم باید در نظر گرفت که اگر با دیگر ابزارهای این شرکت همچون فتوشاپ پیش از این طراحی میکردید میتوانید به راحتی با این ابزار کار کنید و طراحی خود را بر روی این نرم افزار پیاده سازی کنید.
Sketch
نرم افزار اسکچ قدیمی تر از ابزار Adobe XD بوده و در سال ۲۰۰۹ تنها برای سیستم عامل مک عرضه شد و تا امروز این موضوع را تغییر نداده است که یکی از نکات منفی آن است. اما یکی از ویژگی های بارز این نرم افزار، افزونه های گسترده آن است که کم و کاستی آن را پوشش داده و استفاده از آن را برای طراحان جذاب کرده است.
Figma
فیگما نیز در سال ۲۰۱۶ و تنها با فاصله چند ماه از نرم افزار Adobe XD عرضه شد ولی رشد چشمگیری نسبت به دیگر ابزارهای طراحی رابط کاربری UI داشت و با ارائه آپدیت ها و ویژگی های بینظیر باعث شد افراد بسیاری از دیگر نرم افزارها به فیگما مهاجرت کنند. آنلاین بودن و استفاده از فضای ابری، قابلیت استفاده توسط چند کاربر به صورت همزمان، افزونه های بسیار، ارائه طراحی ها به صورت پروتوتایپ باعث شده است که این نرم افزار برتری های نسبت به دیگر ابزارها داشته باشد.
برای علاقمندان به این نرم افزار دوره آموزش طراحی با فیگما در نظر گرفته شده، همچنین در مقاله فیگما چیست ؟ شما میتوانید به صورت کامل با این نرم افزار آشنا شوید.
سخن پایانی
حالا متوجه شدید که طراحی رابط کاربری چرا بسیار مهم و کاربردی است. یک رابط کاربری خوب باعث می شود کاربران و مشتریان بیشتری را به سمت سایت و یا اپلیکیشن شما روانه کند و خدمات و محصولات بیشتری را بتوانید بفروشید و عرضه کنید و حتی زمان بیشتری را در سایت شما بگذارنند که همین امر باعث می شود از لحاظ سئو نیز پیشرفت چشمگیری داشته باشید. همچنین با تفاوت های UI و UX نیز آشنا شدید. امیدواریم توانسته باشیم به سوال مهم شما در مورد طراحی رابط کاربری UI چیست؟ به خوبی پاسخ داده باشیم. در بخش زیر نیز میتوانید نظرات خود را در این مورد بیان کنید و یا سوالات خود را در مورد UI چیست؟ از ما بپرسید.