در ادامه آموزش های سرچ کنسول گوگل، بخش Page Experience و گزارش های آن را بررسی می کنیم. همچنین به بررسی کاربرد های Page Experience و بخش های مختلف آن مانند بخش Core Web Vitals، بخش Mobile Usability می پردازیم.
گزارش بخش Page Experience چیست؟
طبق توضیحات گوگل، Page Experience Report خلاصه ای است از تجربه کاربری بازدیدکنندگان وب سایت شما یا همان User Experience یا به اختصار UX . گوگل برای هر URL ای پارامترهای یوزر اکسپرینس را به صورت مجزا اندازه گیری می کند و از آن به عنوان یکی از سیگنال های موثر در رتبه بندی نتایج جستجو استفاده می کند. هدف اصلی این بخش کمک به سایت ها برای بهبود تجربه کاربری بازدیدکنندگانشان است.
بیشتر بدانید : تجربه کاربری UX چیست؟
کاربردهای Page Experience در سرچ کنسول
از مهمترین کاربردهای Page Experience برای وبمستران و مدیران سئوی سایت ها این است که می توانند به سادگی از وضعیت صفحات وب سایتشان در بخش تجربه کاربری باخبر شوند و آیتم های ضروری و تاثیرگذار UX را برای صفحاتشان بررسی کنند.
بخشهای مختلف Page Experience در سرچ کنسول
تجربه صفحه یا همان Page Experience دارای سه بخش اصلی زیر است:
- Core Web Vitals
- Mobile Usability
- HTTPS Usage
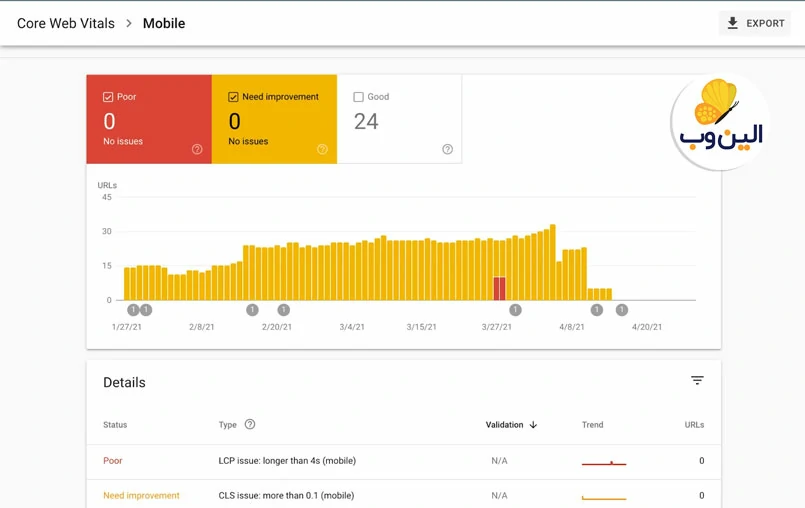
بخش Core Web Vitals

بخش Core Web Vitals مسئولیت بررسی و تست سرعت و ریسپانسیو بودن صفحه را در زمان بارگذاری صفحه مورد بررسی و ارزیابی قرار می دهد. در گزارش بخش Core Web Vitals در سرچ کنسول، صفحات به این صورت امتیاز بندی می شوند:
- Good به معنای خوب
- Needs improvement به معنای نیازمند بهبود
- Poor به معنای ضعیف
برای اینکه یک صفحه بتواند امتیاز Good را بگیرد باید در دو آیتم CLS (Cumulative Layout Shift) و LCP (Largest Contentful Paint) امتیاز Good دریافت کند. آیتم FID (First Input Delay) می تواند امتیاز Good داشته باشد یا اینکه این بخش فاقد اطلاعات باشد.

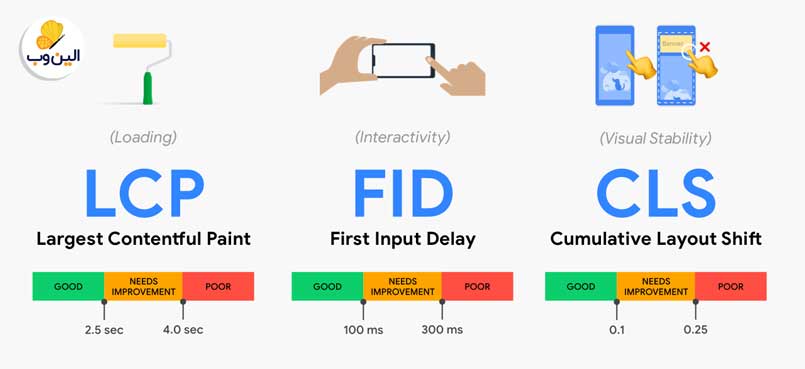
CLS ، LCP و FID مخفف چه چیزهایی هستند؟
CLS یا Cumulative Layout Shift
CLS معیاری بین ۰ تا ۱ است و میزان تغییرات Layout و چیدمان کلی صفحه را در حین بارگذاری ارزیابی می کند. مقدار CLS باید کمتر از ۰.۱ باشد تا امتیاز Good دریافت کنید.
LCP یا Largest Contentful Paint
LCP مدت زمانی است که طول می کشد بزرگترین المان صفحه لود شود. معمولا بزرگترین المان صفحه یک تصویر است ولی گاهی می تواند فونت ها یا فایل های اسکریپت یا CSS نیز به عنوان بزرگترین و حجیم ترین المان صفحه در نظر گرفته شوند (معمولا زمانی اتفاق می افتد که فایل های CSS و JS توسط ابزارها و افزونه های کش Merge شوند). حداکثر مدت زمان مجاز که به آن امتیاز Good داده می شود ۲.۵ ثانیه است.
FID یا First Input Delay
FID معیاری است از جنس زمان و واحد آن میلی ثانیه است. FID مدت زمانی است که طول می کشد تا کاربر بتواند با صفحه تعامل داشته باشد؛ مثلا بتوان روی آیتمی کلیک کند، متنی را انتخاب کند یا صفحه را اسکرول کند. حداکثر مقدار مجاز برای دریافت وضعیت Good عدد ۱۰۰ میلی ثانیه است.
برای اینکه اطلاعات بخش Core Web Vitals در بخش Page Experience اثرگذار باشد ممکن است چند روزی طول بکشد و این یعنی اینکه بروز شدن امتیاز صفحه نیز می تواند همان قدر زمان بر باشد.
آدرس های URL ای که بخش Core Web Vitals برای آن ها فعال نشده است در گزارش Page Experience نمایش داده نمی شود.
بخش Mobile Usability در سرچ کنسول
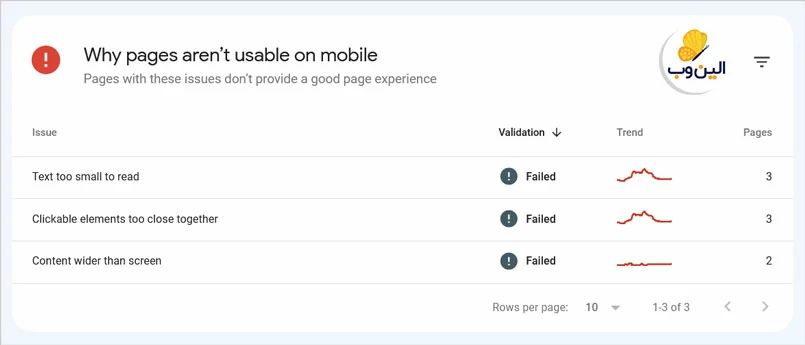
بخش Mobile Usability در سرچ کنسول به بررسی قابلیت استفاده از موبایل صفحه می پردازد. یک صفحه در نسخه موبایل نباید هیچ خطایی در بخش Mobile Usability داشته باشد تا بتواند وضعیت Good را در گزارش Page Experience داشته باشد. گوگل برای صفحاتی که در مورد Mobile Usability آن ها اطلاعاتی ندارد، وضعیت Good در نظر می گیرد. آیتم های مهم که در بخش Mobile Usability مورد توجه قرار می گیرد می توان به:
- خوانا بودن متن ها
- نزدیک نبودن آیتم های قابل کلیک مثل لینک ها و دکمه ها
- همچنین عدم وجود اسکرول افقی
برای صفحه اشاره کرد.

بخش HTTPS Usage
یک صفحه حتما باید از طریق پروتکل HTTPS در دسترس قرار بگیرد تا وضعیت Page Experience آن Good در نظر گرفته شود. غیر فعال بودن پروتکل HTTPS یا نامعتبر بودن گواهی نامه SSL به دلیل منقضی شدن یا فعال نبودن پارامتر های ضروری پروتکل و یا نامعتبر بودن صادر کننده گواهی نامه می تواند باعث خطاهای SSL و از دست دادن امتیاز بخش HTTPS Usage شود.
تاثیر Page Experience در رتبه بندی و سئو
بخش Page Experience مجموعه ای از سیگنال ها است و بیانگر آن است که بازدیدکنندگان صفحه وب، چه تجربه کاربری را در نسخه موبایل و دسکتاپ خواهند داشت. این سیگنال ها شامل سرعت لود، سرعت تعامل کاربر با صفحه وب، ریسپانسیو بودن و امنیت می شود.
همه موارد ذکر شده بیانگر این است که Page Experience و گزارش های آن بسیار حائز اهمیت است. البته با تمام اهمیتی که این بخش دارد، Page Experience یکی از آیتم های موثر در رتبه صفحه در نتایج جستجو است و برای اینکه لینک شما رتبه بهتری داشته باشد باید موارد دیگری نیز که در سئو سایت اهمیت دارند مورد توجه قرار گیرد.
اگر یک صفحه بالاترین و بهترین امتیاز را در بخش Page Experience کسب کند تضمینی وجود ندارد که محتوای با کیفیت داشته باشد! در مواردی که صفحات دارای محتوای مشابه باشند آنوقت وضعیت Page Experience می تواند نقشی تعیین کننده داشته باشد.
جمع بندی
در این مقاله آموزشی با بخش های مختلف Page Experience در سرچ کنسول و سیگنال ها و معیار هایی که در بهبود تجربه کاربری و رتبه صفحه در نتایج گوگل تاثیر گذار است آشنا شدیم. امیدواریم این آموزش برای شما مفید باشد. نظرات و سوالات خودرا در مورد این مقاله برای ما بنویسید.