در این مقاله قصد داریم تا به اصول طراحی سایت موفق که همه طراحان باید از آن باخبر باشند می پردازیم. در این مقاله یاد خواهیم گرفت که برای ایجاد یک وب سایت فنی و همچنین از لحاظ بصری، مناسب در نظر گرفته می شود. همچنین عناصر مختلفی را می آموزیم که می توانند به طراحی کلی مؤثر، کمک کنند. برای انجام این کار ، مقاله به دو بخش تقسیم می شود: ۱) معرفی مختصر در طراحی وب و ۲) اصول طراحی وب.
طراحی وب سایت چیست؟
یکی از بنیادی ترین اصول طراحی سایت موفق دانستن مفهوم طراحی وب یا Web Design است. طراحی وب سایت مفهومی برای برنامه ریزی ، ایجاد و نگهداری وب سایت ها است. به فرآیند استفاده از خلاقیت برای طراحی و ساخت وب سایت و به روزرسانی مرتب آن طراحی وب گفته می شود. علاوه بر ایجاد و به روزرسانی ، این مفهوم همچنین شامل مراقبت از رابط کاربری ، معماری اطلاعات موجود ، چیدمان ، رنگ ها ، محتوا و همچنین طراحی آیکون های مختلف است. برخی از زمینه های دیگر در طراحی وب شامل بهینه سازی موتور جستجو یا همان سئو سایت ، کدهای استاندارد شده ، طراحی گرافیکی و همچنین طراحی رابط کاربری است.
طراحی وب روندی است که می تواند توسط هر کسی که در هر رشته ای تحصیل کرده و تا حدودی در زمینه طراحی سایت آشنایی دارد، انجام شود اما معمولاً طراحی سایت موفق توسط متخصصین طراحی وب انجام می شود. اصطلاح “طراحی وب” ممکن است به جنبه ظاهری و بصری یک وب سایت نیز اشاره داشته باشد ، اما در حقیقت با روند “توسعه وب” به مقدار زیادی همپوشانی دارد.
عناصر اصلی طراحی سایت خوب
برای دستیابی به یک طراحی سایت مناسب با جذابیت بصری و فنی در وب سایت ، عناصری وجود دارد که باید در آن گنجانده شوند. این عناصر عبارتند از:
- شکل (shape) – در اکثر وب سایت ها و صفحات وب که از اصول طراحی سایت موفق پیروی می کنند ، شکل های استفاده شده مربع یا مستطیل هستند اما لزوماً اینگونه نیست. شکل ها وظیفه ایجاد یک مرز محصور را در طراحی کلی دارند و شما می توانید با هر شکلی که به نظر شما مناسب باشد ، آزمایش کنید. می تواند یک شکل هندسی یا هر شکل انتزاعی دیگری باشد که در طرح موردنظر متناسب باشد.
- بافت (Texture ) – بافت یکی از عناصری است که می تواند به شما کمک کند تا وب سایت شما احساس سطحی را در لایه زیرین داشته باشد. انواع مختلفی از بافت وجود دارد که می توانید آنها را بگنجانید. این عنصر باید به گونه ای مورد استفاده قرار گیرد که محتوای ارائه شده در وب سایت را به خوبی نمایش داده و جذاب تر به نظر برسد. مثلا در سایت هایی که در زمینه چوب هستند، از بافت چوب به عنوان پس زمینه ی سکشن های سایت می توان بهره گرفت.

- جهت (Direction)-Direction عنصر طراحی وب است که وظیفه جهت یا حرکت آن را به عهده دارد. طراحی وبی خوب است که به طور خودکار باعث می شود چشم ما از یک گوشه یا محتوای وب سایت ، به حسب ربط یا سلسله مراتب ، به یک گوشه یا مکان دیگر به حرکت درآید.
- رنگ (color) – یکی دیگر از عناصر مهم در طراحی یک وب سایت موفق ، استفاده از رنگ است. یک وب سایت سیاه و سفید ممکن است برای طاقچه های خاصی مانند وب سایت های عکاسی کار کند ، اما همیشه بهتر است جذابیت یک وب سایت را با استفاده از رنگ ها به روشی خلاقانه افزایش دهید.
اصول طراحی سایت موفق
برای داشتن وب سایتی که از اصول طراحی سایت موفق پیروی کند، علاوه بر ظاهر و احساس وب سایت باید درباره نحوه عملکرد و تعامل وب سایت نیز توجه زیادی به خرج داد. هنگامی که طراحان وب بر روی یک وب سایت کار می کنند ، آنها نه تنها بر روی عناصری کار می کنند که جذابیت بصری به آن بیافزایند بلکه سعی می کنند آنرا واکنشگرا و ریسپانسیو، کاربردی ، سریع و مفید جلوه دهند. به منظور ایجاد یک وب سایت بسیار کاربردی و کارآمد ، طراحان از اصول خاصی پیروی می کنند که به عنوان نکات استاندارد استفاده می کنند تا در خاطر داشته باشند. در زیر اصول طراحی سایت موفق را مورد بررسی قرار می دهیم:

۱. ساختار بصری بالا
اولین قانون یا اصل قابلیت استفاده وب سایت می گوید که یک صفحه وب باید از ساختار شهودی ساده برخوردار باشد که درک آن ساده باشدتا کاربران مجبور نشوند برای درک آن مدت زیادی به فکر فرو بروند. این امر به افزایش قابلیت استفاده وب سایت کمک می کند و همچنین باعث جذابیت بیشتر آن می شود. این ساختار باید عاری از بار شناختی باشد به طوری که بازدید کنندگان دچار سردرگمی نشوند که چگونه از نقطه A به نقطه B حرکت کنند.
۲. سلسله مراتب بصری
دومین اصل از اصول طراحی وب که به ایجاد یک وب سایت موفق و مؤثر کمک می کند، سلسله مراتب بصری است. سلسله مراتب بصری ترتیب یا دنباله ای است که در آن چشم ما حرکت می کند و چیزهایی را که می بیند درک می کند. هنگامی که یک صفحه وب می آید، به عنوان سلسله مراتب بصری، می توان به دنباله ای که در آن چشم ما از یک موضوع / محتوا / بلوک به موضوع دیگر منتقل می شود، اشاره کرد.
در هنگام طراحی یک صفحه وب ، ابتدا یک طراح باید ترتیب اهمیت موضوعات مختلف را مشخص کند و سپس آنها را به گونه ای قرار دهد که بازدید کنندگان ابتدا مهمترین آنها را ببینند و سپس به صورت سلسله مراتبی بر روی سایرین حرکت کنند.
برای ایجاد سلسله مراتب بصری دو روش وجود دارد و آنها به شرح زیر است:
- سلسله مراتب اندازه – همانطور که از نام آن پیداست ، سلسله مراتب اندازه نوعی سلسله مراتب است که در آن مهمترین محتوا یا تصویر از بزرگترین اندازه در یک صفحه وب قرار دارد و به دنبال آن دومین مطلب یا تصویر مهم، در اندازه دوم و بزرگترین اندازه خود، قرار می گیرد. وجه تمایز در اندازه ها باید به حدی باشد که یک بازدید کننده موارد را به ترتیب اهمیت مشاهده کند.
- سلسله مراتب محتوا – علاوه بر سلسله مراتب اندازه، راه دیگری که می توانید این اصل را در طراحی خود بگنجانید، ایجاد سلسله مراتب از محتوا است. شما می توانید محتوا را به گونه ای قرار دهید که چشم انسان ابتدا به محتوائی که از همه مهمتر است ،سفر کند و سپس به ترتیب به سمت بلوک های محتوای کم اهمیت تر حرکت کند.
۳. دسترسی
سومین اصل از اصول طراحی وب که هنگام طراحی صفحه وب یا وب سایت نباید از آن چشم پوشی شود ، دسترسی به آن است. هنگامی که یک بازدید کننده وارد وب سایت می شود ، باید بتواند به ساده ترین روش به هر بخش اطلاعاتی دسترسی پیدا کند. این بدان معنی است که متن باید خوانا باشد ، رنگ ها نباید برای چشم ها تند باشند و زمینه نباید بر محتوای آن غلبه کند و غیره. برای اینکه وب سایت قابل دسترسی برای همه باشد ، می توانید نکات زیر را دنبال کنید:
- سبک حروف – حتماً یک نوع و اندازه قلم را انتخاب کنید که برای همه قابل خواندن باشد. به عنوان مثال ، فونت های فارسی ساده ماننده Tahoma و فونت های رایگان و استاندار مانند فونت های وزیر، ساحل، پرستو و صمیم فونت های ساده ای هستند که تقریبا همه می توانند به راحتی متن های آن را آنلاین بخوانند. به همین ترتیب ، اندازه فونت که بهترین کارایی را دارد ۱۶ پیکسل است اما آن هم می تواند کمی انعطاف پذیر باشد.
- رنگ ها – باید بتوانید با استفاده از رنگ ها هماهنگی و تعادل بصری را ایجاد کنید. همیشه بهتر است رنگهای متضاد را برای پس زمینه و محتوای نوشتاری انتخاب کنید تا به راحتی خوانده شود. یک رنگ تیره برای متن و یک رنگ روشن تر برای سایه پس زمینه انتخاب کنید تا نتیجه آن برای چشم ها آسان شود. از رنگهای فوق العاده روشن باید کم استفاده شود.
- تصاویر – آیا می دانید ذهن انسان تصاویر را خیلی سریعتر از متن درک و پردازش می کند؟ خوب ، بنابراین ایده خوبی است که تصاویر صحیحی را در صفحات وب خود انتخاب و قرار دهید تا با روشی بهتر با مخاطبان ارتباط برقرار کنید. اطمینان حاصل کنید که تصاویر با کیفیت بالا هستند و برای هدف شما مناسب هستند.
۴. قانون هیک
قانون هیک به ما می گوید: با هر انتخاب اضافی ، زمان لازم برای تصمیم گیری را افزایش می دهید. این قانون نه تنها برای اصول طراحی وب بلکه در تعدادی از موقعیت ها و تنظیمات دیگر نیز صدق می کند. به عنوان مثال ، اگر به یک رستوران مراجعه می کنید و منوی غذایی زیادی برای انتخاب تهیه شود ، مدت زمان بیشتری برای تصمیم گیری لازم خواهید داشت. در مورد طراحی وب ، هرچه گزینه های بیشتری به بازدید کنندگان خود ارائه دهید ، استفاده و مرور در وب سایت دشوارتر خواهد شد.
قانون هیک همچنین می تواند به “گزینه های بیشتر = فروش کمتر” نیز ترجمه شود. به منظور گنجاندن این قانون بدون نیاز به فنا دادن همه گزینه های محصول و خدماتی که در اختیار دارید ، می توانید محصولات را در یک سلسله مراتب با دسته های اصلی که در ستون کناری (sidebar) نشان داده شده است ، سازماندهی کنید و تمام محصولات آن دسته در یک لیست جداگانه.
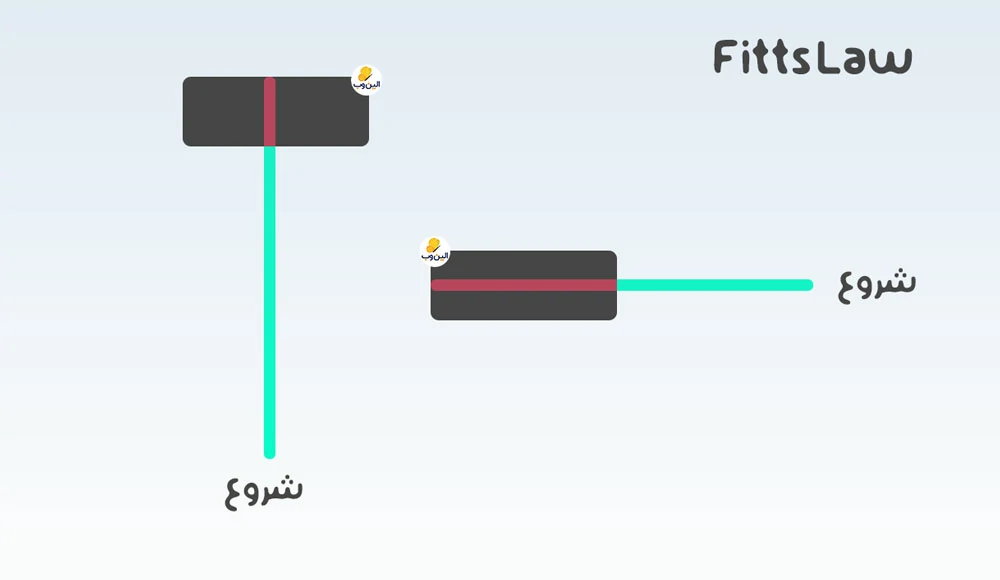
۵. قانون فیتس Fittss Law
قانون دیگری که به عنوان یک اصل مهم در اصول طراحی وب عمل می کند ، قانون فیتس است. مطابق این قانون ، زمان لازم برای انتقال به یک هدف بستگی به اندازه هدف و همچنین فاصله تا هدف دارد. این بدان معنی است که هرچه هدف بزرگتر و فاصله نزدیک تر باشد ، حرکت به سمت آن یا رسیدن به آن آسان تر خواهد بود.
این قانون می تواند به طور موثر در طراحی وب گنجانده شود. اگر می خواهید بازدید کنندگان وب سایت شما اقداماتی مانند سفارش یک محصول را انجام دهند ، در مورد یک سرویس بخوانند یا روی چیزی کلیک کنند ، پس باید اطمینان حاصل کنید که آنها می توانند به راحتی و سریع تر به “اینجا کلیک کنید” برسند. بنابراین ، این ایده خوبی است که این قانون را در نظر بگیرید و از آن به خوبی استفاده کنید.
۶. ارتباط و محتوا
هرکسی که از وب سایت شما بازدید می کند به دنبال اطلاعات یا مطالب دیگری است. بنابراین ارتباط برقرار کردن با آنها به روشنی و با روشی جذاب برای شما بسیار مهم است. اطلاعات شما باید قانع کننده و نیز آسان برای خواندن و پردازش باشد. طراحی وب مفهومی تحت عنوان “زبان قابل مشاهده” را در نظر می گیرد. مطابق این مفهوم ، زبان قابل رویت محتوایی است که مردم روی صفحه می بینند و شامل سه اصل اساسی است. آنها به شرح زیر است:
- سازماندهی – اولین اصل زبان قابل مشاهده یا ارتباط موثر این است که به بازدید کنندگان وب سایت شما یک طرح یا ساختار واضح و بسیار سازگار ارائه دهد. به منظور برقراری ارتباط موثر وب سایت ، باید بلوک های اطلاعاتی خود را به روشی آسان پردازش و تنظیم کنید.
- اقتصادی کردن – این اصل شامل دستیابی بیشتر با استفاده کمتر است. این بدان معنی است که شما باید با کمک به عناصری که به لحاظ بصری کمتر دیده می شوند، بیشترین اطلاعات را به دست آورید. طرح باید بدون درهمریختگی باشد ، باید ساده باشد و از وضوح بالایی برخوردار باشد. باید بر آنچه مهم است تأکید کند و باعث ایجاد تمایز بین عناصر مختلف شود.
- برقراری ارتباط – رابط کاربری طراحی وب باید به گونه ای باشد که کاربران بتوانند همه چیز را با راحت ترین روش درک کنند!. باید بین خوانایی ، رنگ ، بافت و نمایش تعادل برقرار شود.
علاوه بر این ، مطالب ارائه شده در وب سایت باید متناسب با موضوع، نوشته شده و فهم آن آسان باشد و باید با در نظر گرفتن مفهوم بهینه سازی موتور جستجو نوشته شود.
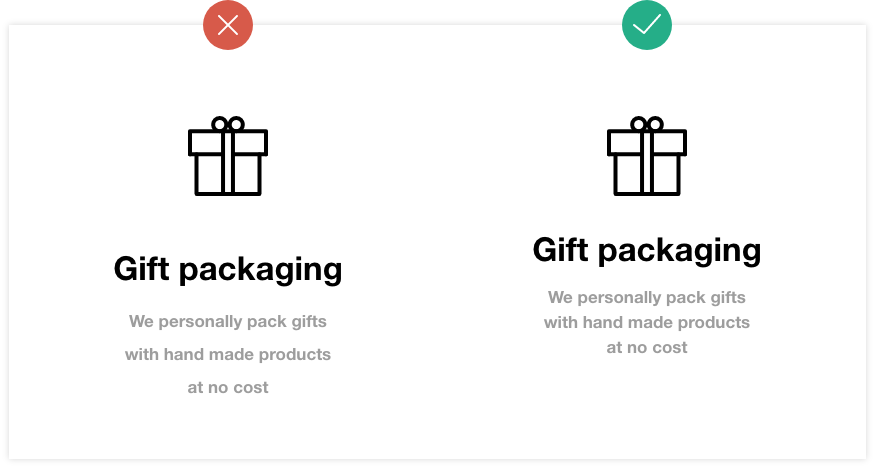
۷. فضای سفید و طراحی ساده
یک طرح ساده یک طراحی مؤثر است. پیچیدگی چیزی نیست که یک بازدید کننده بخواهد در صفحه وب شما مشاهده کند ، و یکی از مهمترین جنبه های یک طراحی ساده فضای سفید است. فضای سفید چیزی است که طراحان وب نباید از آن هراس داشته باشند. فضای سفید نه تنها به از بین بردن بار شناختی از وب سایت کمک می کند بلکه درک کاربران از اطلاعات موجود در وب سایت را راحت تر می کند. همیشه بهتر است برای حل مشکل ساختارهای پیچیده سلسله مراتبی، راه حل سفیدی ارائه شود. موارد زیر موارد دیگری است که می تواند به عنوان بخشی از یک طرح ساده در نظر گرفته شود:
- طرح مبتنی بر شبکه یا Grid – برای جلوگیری از ایجاد ساختار بهم ریخته وب سایت ، باید یک طرح مبتنی بر شبکه را انتخاب کنید که در آن محتوا به ستون ها ، جعبه ها و بخش های مختلف تقسیم شود.
- طراحی الگوی F – این یک واقعیت است که چشم انسان در یک الگوی F اسکن می شود. بنابراین ، این ایده خوبی است که یک صفحه وب یا وب سایت را به روشی طراحی کنید که عملکرد طبیعی خواندن بازدید کنندگان را تکمیل کند.
- طرح های متعارف – طرح های مرسوم همیشه خسته کننده نیستند و در مورد پاسخ بازدیدکنندگان یا دوست داشتن آنها ، کارایی خوبی دارند. این طرح ها اعتماد ، قابلیت اطمینان و همچنین اعتبار برند را اضافه می کنند.
۸. آزمایش منظم
تست دوره ای و زودهنگام یکی دیگر از اصول طراحی وب است که همه طراحان و صاحبان وب سایت باید در نظر بگیرند. اتفاقی که می افتد این است که وب سایت ها اغلب تمایل دارند به موارد خاصی دسترسی پیدا کنند!. با آزمایش نکردن آنها اغلب ، ممکن است مواردی ایجاد کنند که می تواند بازدیدکنندگان را دور کند. وب سایتها به طور مداوم نیاز به بروزرسانی دارند تا بتوانند بازدیدکنندگان و علاقه مشتری را حفظ کنند.
موارد زیر نکاتی است که باید برای آزمایش صفحه وب یا وب سایت خود در نظر داشته باشید:
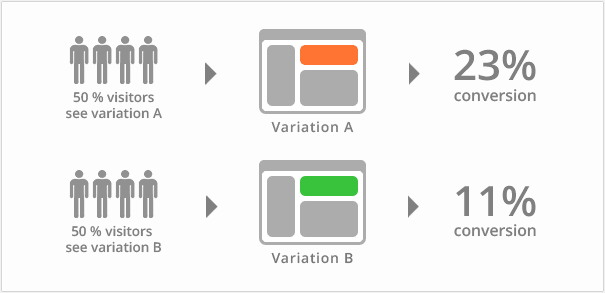
- آزمایش یک کاربر در ابتدای یک پروژه بهتر از آزمایش ۵۰ کاربر در انتهاست! زیرا این امر باعث پیشرفتهایی می شود که می تواند برای افزایش ترافیک و فروش مهم باشد. همچنین حل خطاها در طی فرایند بسیار ارزانتر است.
- نکته دیگری که باید در نظر داشته باشید این است که آزمایش یک فرایند تکرار شونده است و به این معنی است که ابتدا طراحان باید طراحی کنند ، سپس تست کنند ، سپس رفع کنند و دوباره تست کنند. این احتمال وجود دارد که مشکلاتی وجود داشته باشد که برای اولین بار به دلیل انحراف توجه به سایر موضوعات مهم حل نشده باقی بماند.
امیدواریم که مقاله اصول طراحی وب سایت موفق برای شما مفید باشد. لطفا با نظرات ارزشمندتان ما در بهبود کیفیت آموزش ها و مقالات یاری کنید. همچنین ما در بخش طراحی سایت تیم الین وب آماده ایم تا شما را در راه اندازی کسب و کار آنلاین مخصوص به خودتان همراهی کند.